Since Typora started charging, I have completely switched to using VS Code (Visual Studio Code) for writing articles. As a Markdown editor, it fully meets my needs.
However, I started thinking about whether I can use Visual Studio Code as a server manager. Before this, I have been using FinalShell for server management, which has the following features that I like:
- Simple server resource monitoring
- Server file browsing
- Terminal functionality
- Multiple server management
When VS Code released the Remote SSH feature, I didn't pay much attention to it. The purpose of this feature is for remote development, and I don't have a need for remote development. However, when I started remote development, I decided to try using Remote SSH. To my surprise, Remote SSH is very suitable for server management work.
So, what features does VS Code have and what needs does it meet for me?
Features of VS Code#
Multiple server management#
By configuring SSH Key in the remote server you need to access, you can easily set up Remote SSH and specify the IP address of the server to directly access the server through Remote SSH.
Host server1
HostName IP address of server 1
User username
Host server2
HostName IP address of server 2
User username
With this configuration, you can easily access and manage multiple servers in VS Code. Just click on the corresponding server in the server list to quickly connect to the target server and perform the necessary operations in the remote environment.
File explorer#
Just like using a normal project, VS Code can open a folder on the server. Then we can perform various operations in the file explorer. You can also use the search function to quickly find and locate specific files.
I usually just directly open the account directory.
At the same time, you can directly integrate the powerful file editing capabilities of VS Code itself.
Say goodbye to operations like ls, mkdir, touch, vi, etc.
Convenient and fast terminal experience#
You can open multiple terminal instances at the same time and switch between them. Each terminal instance can run commands independently and retain its output history.
You can also open different terminal instances in multiple editor tabs or split views to execute different commands at the same time.
In addition, in VS Code, you can right-click on a file or folder, select "Open in Terminal" to quickly open the terminal and automatically switch to the corresponding path. No more painful cd everywhere.
Docker GUI management#
Since most of my services are deployed on Docker, the use of Docker is very frequent for me.
If you use Docker for containerized management on the server, VS Code usually recommends installing the Docker extension, which allows you to manage and operate Docker containers in a graphical interface. You can easily view and manage Docker resources such as containers, images, networks, and volumes, execute common Docker commands, and monitor the status and logs of containers.
This basically covers most of the commonly used Docker operations, and I no longer need to use Portainer or the command line most of the time.
Git GUI integration#
VS Code provides powerful Git GUI integration, allowing you to perform version control and collaboration on code repositories. You can directly view commit history, compare file differences, switch branches, merge code, and push and pull code, etc., through the GUI.
Rich personalization themes and plugin ecosystem#
If you already use VS Code, you can directly inherit your own aesthetics. At the same time, VS Code has more rich personalization theme options than other terminal management software, allowing you to choose a suitable theme according to your preferences and habits. It also has a rich plugin community.
Others#
In addition, VS Code itself has features such as cross-platform support and multi-language support, and it is completely free.
How to use VS Code for server management#
You need to meet the following conditions:
- A computer capable of running VS Code
- Genuine VS Code
- Generate SSH Key and complete the configuration
- Remote SSH extension
Actually, you don't need much, the core is the Remote SSH extension in VS Code.
Configure SSH Key#
You need to generate SSH Key on your computer and configure the public key on the server for passwordless login. You can search online for relevant tutorials on how to generate and configure SSH Key.
Configure Remote SSH#
After installing the Remote SSH extension through this link.
You can follow these steps to open and configure SSH hosts:
- Find the Remote SSH icon button at the bottom left of VS Code.
- Click the button and select the "Connect to Host" option.
- Click "Configure SSH Hosts" again.
You can configure it in VS Code, specify the IP address and username of the server. An example configuration is as follows:
Host server1
HostName IP address of server 1
User username
Host server2
HostName IP address of server 2
User username
After completing the configuration, you can directly connect to the server in the lower-left corner.
Recommended plugins and others#
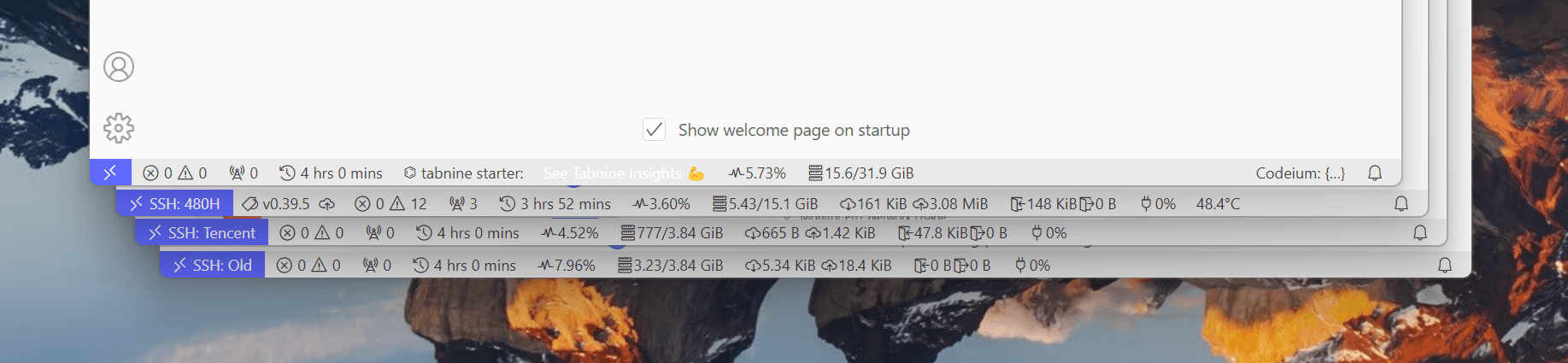
Monitor Pro plugin#
Resource monitoring, developed by me.
Monitor Pro is a resource monitoring tool that tracks system metrics in real-time. It monitors CPU, memory, network, file system usage, battery percentage, and charging status. It allows custom ordering and refresh intervals and provides high usage alerts. Suitable for developers, system administrators, and ordinary users.

https://marketplace.visualstudio.com/items?itemName=nexmoe.monitor-pro
Docker plugin#
If you use Docker containers to deploy applications, this plugin can help you manage and debug Docker containers in VS Code.
Wakatime plugin#
Statistics of your slacking time on the server.
zsh and ohmyzsh#
Use ohmyzsh and its ecosystem to integrate auto-completion and error correction functions into your command line.