自从 Typora 开始收费之后,私は完全に VS Code(Visual Studio Code)を使用して記事を書くようになりました。Markdown エディタとして、それは私のニーズを完全に満たしています。
しかし、私は VS Code をサーバー管理ツールとして使用できるかどうかを考え始めました。それまでは、私は常に FinalShell を使用してサーバーを管理していました。このツールには以下の特徴があり、私が好きなものです:
- シンプルなサーバーリソースモニタリング
- サーバーファイルブラウザ
- ターミナル機能
- 複数のサーバーの管理
VS Code がリリースした Remote SSH 機能にはあまり関心を持っていませんでした。この機能はリモート開発に使用するためのものであり、私はリモート開発のニーズはありませんでした。しかし、リモート開発を始めたとき、Remote SSH を試すことにしました。そして、驚くべきことに、Remote SSH はサーバー管理作業に非常に適していることがわかりました。
それでは、VS Code にはどのような特徴があり、私のどのニーズを満たしているのでしょうか?
VS Code の特徴#
複数のサーバーの管理#
リモートサーバーにアクセスする必要がある場合は、対象のリモートサーバーに SSH キーを設定するだけで、簡単に Remote SSH を設定し、サーバーの IP アドレスを指定してサーバーに直接アクセスできます。
Host server1
HostName サーバー1のIPアドレス
User ユーザー名
Host server2
HostName サーバー2のIPアドレス
User ユーザー名
このような設定を行うと、VS Code で簡単に複数のサーバーにアクセスして管理することができます。対応するサーバーをサーバーリストでクリックするだけで、目的のサーバーに素早く接続し、必要な操作をリモート環境で実行できます。
ファイルブラウザ#
通常のプロジェクトと同様に、VS Code はサーバーのフォルダを開くことができます。その後、さまざまなファイルブラウザの一般的な操作を行うことができます。また、検索機能を使用して特定のファイルを迅速に検索およびロケートすることもできます。
私は通常、アカウントディレクトリを直接開きます。
同時に、VS Code 自体が持つ強力なファイル編集機能も直接統合できます。
これにより、ls、mkdir、touch、viなどの操作をお別れすることができます。
便利で迅速なターミナル体験#
複数のターミナルインスタンスを同時に開き、それらの間を切り替えることができます。各ターミナルインスタンスは独立してコマンドを実行し、その出力履歴を保持します。
また、エディタの複数のタブまたは分割ビューで異なるターミナルインスタンスを同時に開くこともできます。これにより、異なるコマンドを同時に実行できます。
さらに、VS Code では、ファイルまたはフォルダを右クリックし、「ターミナルで開く」を選択することで、ターミナルを素早く開き、対応するパスに自動的に切り替えることができます。もうcdで苦労する必要はありません。
Docker GUI 管理#
私のほとんどのサービスは Docker 上にありますので、Docker の使用は非常に頻繁です。
サーバーで Docker コンテナを使用してアプリケーションをデプロイしている場合、このプラグインを使用して VS Code で Docker コンテナを管理およびデバッグすることができます。
Git GUI 統合#
VS Code には強力な Git GUI 統合機能があり、コードリポジトリでバージョン管理と協力を行うことができます。GUI を使用してコミット履歴を表示したり、ファイルの差分を比較したり、ブランチを切り替えたり、コードをマージしたり、コードをプッシュしたり、プルしたりすることができます。
豊富なカスタマイズテーマとプラグインエコシステム#
既に VS Code を使用している場合、自分自身の美学を継承することができます。また、VS Code は他のターミナル管理ソフトウェアよりも豊富なカスタマイズテーマオプションを備えており、好みや習慣に合わせて適切なテーマを選択することができます。また、豊富なプラグインコミュニティもあります。
その他#
さらに、VS Code はクロスプラットフォームサポート、多言語サポートなどの機能を備えており、完全に無料です。
VS Code を使用したサーバー管理の方法#
以下の条件を満たす必要があります。
- VS Code を実行できるコンピュータ
- 正規の VS Code
- SSH キーの生成と設定の完了
- Remote SSH プラグイン
実際には、必要なものはそれほど多くありません。肝心なのは、VS Code の中にある Remote SSH プラグインです。
SSH キーの設定#
コンピュータ上で SSH キーを生成し、公開鍵をサーバーに設定してパスワードなしでログインできるようにする必要があります。SSH キーの生成と設定方法については、インターネットで関連するチュートリアルを検索してください。
Remote SSH の設定#
このリンクから Remote SSH をインストールした後。
以下の手順に従って SSH ホストを開き、設定することができます:
- VS Code の左下にある Remote SSH のアイコンボタンを見つけます。
- そのボタンをクリックし、"Connect to Host" オプションを選択します。
- 再度 "Configure SSH Hosts" をクリックします。
VS Code で設定を行い、サーバーの IP アドレスとユーザー名を指定します。以下は設定の例です:
Host server1
HostName サーバー1のIPアドレス
User ユーザー名
Host server2
HostName サーバー2のIPアドレス
User ユーザー名
設定が完了したら、左下隅でサーバーに直接接続できます。
プラグインとその他のおすすめ#
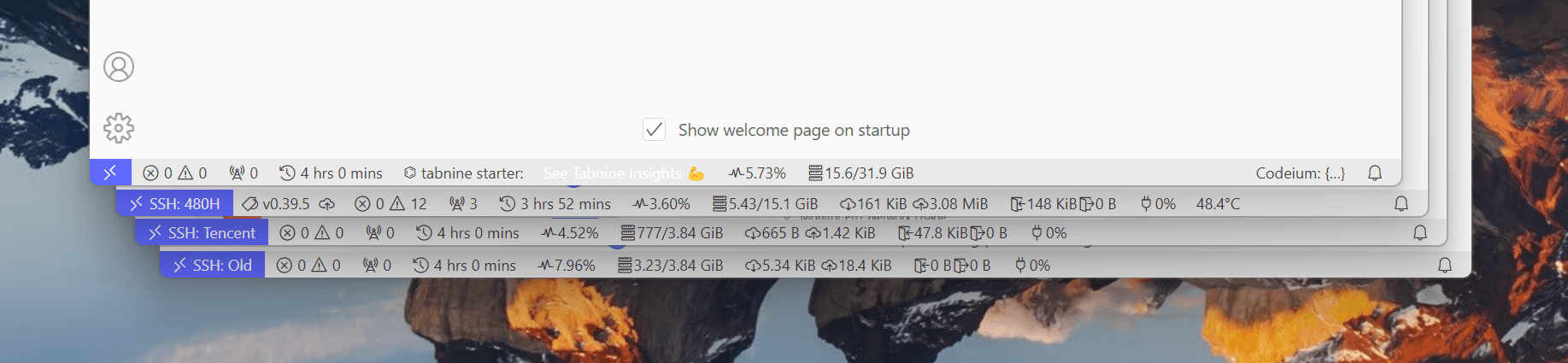
Monitor Pro プラグイン#
私が開発したリソースモニタリングツール。
Monitor Pro は、システム指標をリアルタイムで追跡するリソースモニタリングツールです。CPU、メモリ、ネットワーク、ファイルシステムの使用率、バッテリーパーセンテージ、充電状態を監視します。順序とリフレッシュ間隔をカスタマイズでき、高い使用率の警告を提供します。開発者、システム管理者、一般ユーザーに適しています。

https://marketplace.visualstudio.com/items?itemName=nexmoe.monitor-pro
Docker プラグイン#
Docker コンテナを使用してアプリケーションをデプロイしている場合、このプラグインを使用すると、VS Code で Docker コンテナを管理およびデバッグすることができます。
Wakatime プラグイン#
サーバー上での作業時間を統計します。
zsh とohmyzsh#
ohmyzshとそのエコシステムを使用して、コマンドラインに自動補完と修正機能を統合します。